
Flutter Analog Clock Widget
Clean and fully customizable analog clock widget.

Installation
In your pubspec.yaml file within your Flutter Project:
dependencies:
analog_clock: ^0.0.1Features
- Modern and clean analog clock interface.
- Fully customizable.
- Live clock.
- Custom datetime.
Usage
import 'package:analog_clock/analog_clock.dart';
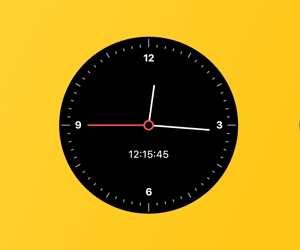
AnalogClock(
decoration: BoxDecoration(
border: Border.all(width: 2.0, color: Colors.black),
color: Colors.transparent,
shape: BoxShape.circle),
width: 150.0,
isLive: true,
hourHandColor: Colors.black,
minuteHandColor: Colors.black,
showSecondHand: false,
numberColor: Colors.black87,
showNumbers: true,
textScaleFactor: 1.4,
showTicks: false,
showDigitalClock: false,
datetime: DateTime(2019, 1, 1, 9, 12, 15),
);Parameters

Example
Demo app can be found in the example/ folder.
Source Code
Please Visit Flutter Analog Clock Source Code at GitHub