
Flutter Percent Indicator
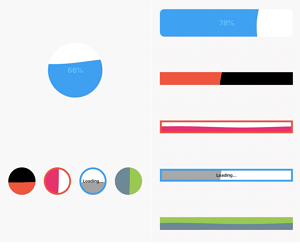
Percent Indicator Circular and Linear percent indicators Features Circle percent indicator Linear percent indicator Toggle animation Custom duration of the animation Progress based on a […]

Percent Indicator Circular and Linear percent indicators Features Circle percent indicator Linear percent indicator Toggle animation Custom duration of the animation Progress based on a […]

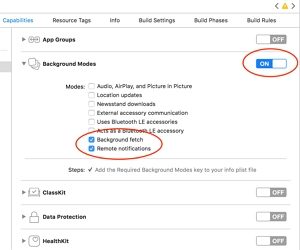
Flutter Downloader A plugin for creating and managing download tasks. Supports iOS and Android. This plugin is based on WorkManager in Android and NSURLSessionDownloadTask in […]

Liquid Pull To Refresh A beautiful and custom refresh indicator for flutter highly inspired from Ramotion Pull Down to Refresh. Table of contents Installing Usage […]

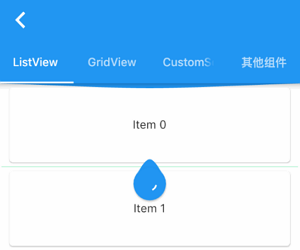
flutter_pulltorefresh Intro a widget provided to the flutter scroll component drop-down refresh and pull up load.support android and ios. Download Demo(Android): Features pull up load […]

frefresh Help you to build pull-down refresh and pull-up loading in the simplest way. Although unprecedented simplicity, but the effect is amazing. It also supports […]

progress_dialog A light weight package to show progress dialog. As it is a stateful widget, you can change the text shown on the dialog dynamically. […]

liquid_progress_indicator Liquid progress indicator for Flutter. Features Liquid circular progress indicator. Liquid linear progress indicator. Liquid custom progress indicator. Works similarly to Flutters own ProgressIndicator. […]

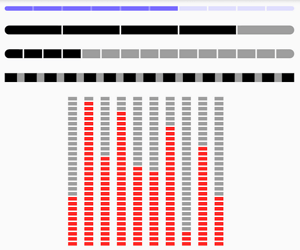
IntervalProgressBar An interval progress widget for Flutter. Preview v1 v2 Depend on it https://pub.dev/packages/intervalprogressbar Add this to your package’s pubspec.yaml file: dependencies: intervalprogressbar: ^{last_version} Features […]

bmprogresshud A lightweight progress HUD for your Flutter app, Inspired by SVProgressHUD. Showcase Example place ProgressHud to you container, and get with ProgressHud.of(context) import 'dart:async'; […]

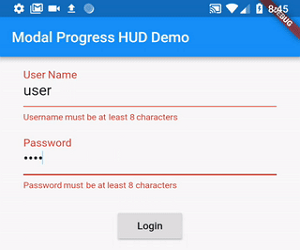
modal_progress_hud A simple widget wrapper to enable modal progress HUD (a modal progress indicator, HUD = Heads Up Display) Inspired by this article. Demo See […]
Copyright © 2025 | WordPress Theme by MH Themes