
Flutter Horizontal Calendar
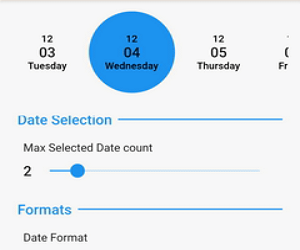
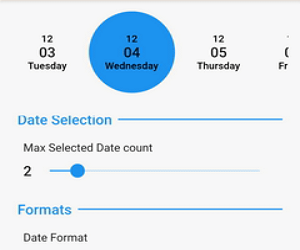
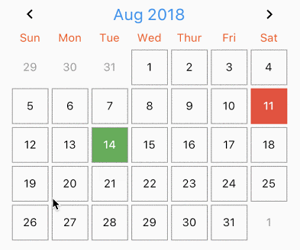
horizontal_calendar Easy to use, highly customizable horizontal calendar. Features [x] Custom date range (First & Last Date) [x] Single or up to x days selection […]

horizontal_calendar Easy to use, highly customizable horizontal calendar. Features [x] Custom date range (First & Last Date) [x] Single or up to x days selection […]

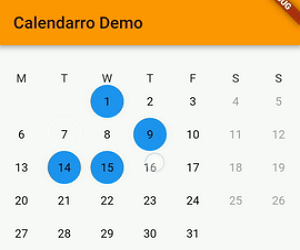
Calendarro Calendar widget library for Flutter apps. Offers multiple ways to customize the widget. Getting Started Installation Add dependency to your pubspec.yaml: calendarro: ^1.2.0 Basic […]

Nepali Date Picker Material and Cupertino Style Date Picker with Bikram Sambat(Nepali) Calendar Support. Supports Android, iOS and Fuchsia. Available in Nepali and English Languages. […]

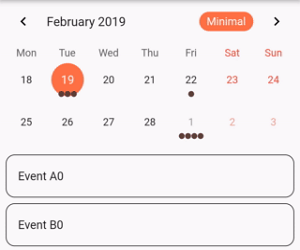
Table Calendar Highly customizable, feature-packed Flutter Calendar with gestures, animations and multiple formats. Table Calendar with custom styles Table Calendar with Builders Features Extensive, yet […]

Flutter Cupertino Date Picker [pub packages] Flutter cupertino date picker. Usage 1. Depend Add this to you package’s pubspec.yaml file: dependencies: flutter_cupertino_date_picker: ^1.0.26 2. Install […]

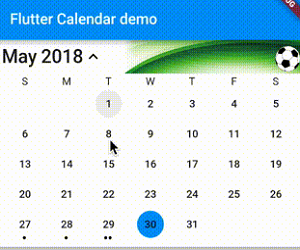
flutter_calendar_carousel Calendar widget for flutter that is swipeable horizontally. This widget can help you build your own calendar widget highly customizable. Now you can even […]

Calendar Shows a scrolling calendar list of events. This is still relatively basic, it always assumes that the getEvents returns the entire list of calendar […]

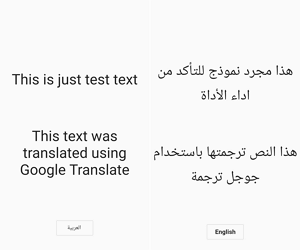
localize_and_translate Flutter localization abstract, Really simple Show some :heart: and star the repo Screenshots Tutorial Video Arabic : https://www.youtube.com/watch?v=nfDYussovfQ Methods Method Job init() initialize things, […]

Flutter Heat Map Calendar A Heat Map Calendar based on Github’s contributions chart which can be used to visualize values over time Installing 1. Depend […]

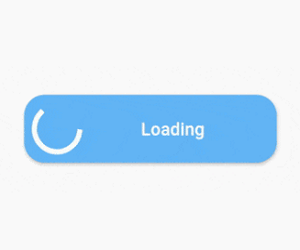
Progress State Button A customizable progress button for Flutter Test with DartPad Installation https://pub.dev/packages/progress_state_button progress-state-button: "^1.0.0" Usage Icon ProgressButton.icon(iconedButtons: { ButtonState.idle: IconedButton( text: "Send", icon: […]
Copyright © 2025 | WordPress Theme by MH Themes