
MoneyTextFormField
MoneyTextFormFieldis one of the flutter widget packages that can be used to input values in the form of currencies, by displaying the output format in realtime.This widget uses the
FlutterMoneyFormatterpackage as a basic engine that has a very powerful ability to format currencies.
Dependencies :
Install
For complete steps in installing MoneyTextFormField you can see in the Installation Guide.
Usage
The following is the simplest example of using MoneyTextFormField:
import 'package:moneytextformfield/moneytextformfield.dart';
/// ... some lines of code ...
MoneyTextFormField(
settings: MoneyTextFormFieldSettings()
)
/// ... some lines of code ...For those of you who have not yet understood how to implement the widget package, you can use the following code in the main.dart file on your Flutter project:
import 'package:flutter/material.dart';
import 'package:moneytextformfield/moneytextformfield.dart';
void main() => runApp(MyApp());
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
TextEditingController mycontroller = TextEditingController();
@override
void initState() {
super.initState();
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('MoneyTextFormField Demo'),
),
floatingActionButton: FloatingActionButton(
onPressed: () => print(mycontroller.text),
child: Icon(Icons.save),
),
body: Column(
children: <Widget>[
/// Begin of :> MoneyTextFormField
MoneyTextFormField(
settings: MoneyTextFormFieldSettings(
controller: mycontroller
)
)
/// End of :> MoneyTextFormField
]
)
)
);
}
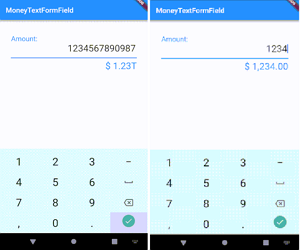
}From the above code it will look more or less like the following:
Figure 1: Using full format
By doing a little modification, you will get the following results:
Figure 2: Using compact format
Referring to the example code above, to retrieve the value inputted by the user, you can get it through the mycontroller.text as in the onPressed event in the FloatingActionButton widget.
Configurations
For now, MoneyTextFormField only uses one property to configure the display of that object, the settings property that has a data type is an instance of MoneyTextFormFieldSettings.
MoneyTextFormFieldSettings
| Name | Data Type | Description |
|---|---|---|
controller |
TextEditingController |
A controller for an editable text field. |
validator |
FormFieldValidator<String> |
An optional method that validates an input. Returns an error string to display if the input is invalid, or null otherwise. |
inputFormatters |
List<TextInputFormatter> |
A TextInputFormatter can be optionally injected to provide as-you-type validation and formatting of the text being edited. |
onChanged |
void |
An optional method that register a closure to be called when the object changes. |
moneyFormatSettings |
MoneyFormatSettings |
See here |
appearanceSettings |
AppearanceSettings |
See here |
enabled |
bool |
Whether the form is able to receive user input. |
Tips:
No need to initialize the value in
controller.text, because the value will be ignored. thecontrollerproperty is only intended to capture the value inputted by the user.Notes:
The value contained in
controller.textis exactly the same as the one inputted by the user and has aStringdata type. If you want to get results in the same format, you can use theFlutterMoneyFormatterpackage which is also used byMoneyTextFormField.
AppearanceSettings
| Name | Data Type | Description |
|---|---|---|
labelText |
String |
Text that describes the input field. Default value is 'Amount' |
hintText |
String |
Text that suggests what sort of input the field accepts. |
icon |
Widget |
An icon to show before the input field and outside of the decoration’s container. |
labelStyle |
TextStyle |
The style to use for the labelText when the label is above (i.e., vertically adjacent to) the input field. |
inputStyle |
TextStyle |
The style to use for the input field. |
formattedStyle |
TextStyle |
The style to use for the formatted output text. |
errorStyle |
TextStyle |
The style to use for the errorText |
padding |
EdgeInsetGeometry |
The amount of space by which to inset the widget |
MoneyFormatSettings
| Name | Data Type | Description |
|---|---|---|
amount |
double |
Decimal value that will be used when initializing the widget. Default value is 0.00. |
fractionDigits |
int |
The fraction digits that will be used on formatted output. Default value is 2. |
currencySymbol |
String |
The symbol that will be used on formatted output. Default value is '$' (dollar sign). |
thousandSeparator |
String |
The character that will be used as thousand separator on formatted output. Default value is ',' (comma). |
decimalSeparator |
String |
The character that will be used as decimal separator on formatted output. Default value is '.' (dot). |
symbolAndNumberSeparator |
String |
The character that will be used as separator between symbol and number. Default value is ' ' (space). |
displayFormat |
MoneyDisplayFormat |
See here |
MoneyDisplayFormat
MoneyDisplayFormat is an enum object with values such as the following:
| Name | Description |
|---|---|
| nonSymbol | Used to display currency values in full format and without a currency symbol. |
| symbolOnLeft | Used to display currency values in full format with currency symbols on the left. |
| symbolOnRight | Used to display currency values in full format with currency symbols on the right. |
| compactNonSymbol | Used to display currency values in a short format and without a currency symbol. |
| compactSymbolOnLeft | Used to display currency values in a short format with a currency symbol on the left. |
| compactSymbolOnRight | Used to display currency values in a short format with a currency symbol on the right. |
Demo
For more complete samples, you can grab it from the example directory.
Our Other Package
See our other packages here.
Help Me
If you find any issues, bugs, have questions, or want to request a new features you can do it here. You can also help me to improve features or fix some issues by forking this project via Github
Change Log
Are you curious about the changes that occur in each version? See here for detailed informations.
Source Code
Please Visit Flutter Money Text Input Source Code atGithub