
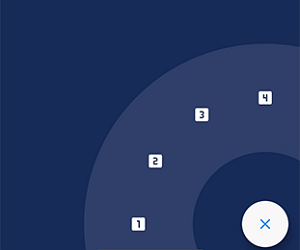
FAB Circular Menu
A Flutter package to create a nice circular menu using a Floating Action Button.
Inspired by Mayur Kshirsagar‘s great FAB Microinteraction design.

Installation
Just add fab_circular_menu to your pubspec.yml file
dependencies:
fab_circular_menu: ^1.0.0Example
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Placeholder(),
floatingActionButton: FabCircularMenu(
children: <Widget>[
IconButton(icon: Icon(Icons.home), onPressed: () {
print('Home');
}),
IconButton(icon: Icon(Icons.favorite), onPressed: () {
print('Favorite');
})
]
)
)
);
}
}You can check for a more complete example in the example directory.
Customize
You can customize the widget appareance using the following properties:
| Property | Description | Default |
|---|---|---|
| alignment | Sets the widget alignment | Alignment.bottomRight |
| ringColor | Sets the ring color | accentColor |
| ringDiameter | Sets de ring diameter | screenWidth * 1.25 (portrait) screenHeight * 1.25 (landscape) |
| ringWidth | Sets the ring width | ringDiameter * 0.3 |
| fabSize | Sets the FAB size | 64.0 |
| fabElevation | Sets the elevation for the FAB | 8.0 |
| fabColor | Sets the FAB color | primaryColor |
| fabOpenColor | Sets the FAB color while the menu is open. This property takes precedence over fabColor |
– |
| fabCloseColor | Sets the FAB color while the menu is closed. This property takes precedence over fabColor |
– |
| fabOpenIcon | Sets the FAB icon while the menu is open | Icon(Icons.menu) |
| fabCloseIcon | Sets the FAB icon while the menu is closed | Icon(Icons.close) |
| fabMargin | Sets the widget margin | EdgeInsets.all(16.0) |
| animationDuration | Changes the animation duration | Duration(milliseconds: 800) |
| animationCurve | Allows you to modify de animation curve | Curves.easeInOutCirc |
| onDisplayChange | This callback is called every time the menu is opened or closed, passing the current state as a parameter. | – |
Handling the menu programmatically
It is possible to handle the menu programatically by using a key. Just create a key and set it in the key property of the FabCircularMenu, then use the key to get the current state and open, close or check the status of the menu.
class MyApp extends StatelessWidget {
final GlobalKey<FabCircularMenuState> fabKey = GlobalKey();
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: RaisedButton(
onPressed: () {
if (fabKey.currentState.isOpen) {
fabKey.currentState.close();
} else {
fabKey.currentState.open();
}
},
child: Text('Toggle menu')
),
floatingActionButton: FabCircularMenu(
key: fabKey,
children: <Widget>[
// ...
]
)
)
);
}
}Contributing
I will be very happy if you contribute to this project, please submit a PR 😁
Source Code
Please Visit Flutter Circular Menu Source Code at GitHub





