
Flutter Auth Buttons
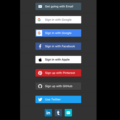
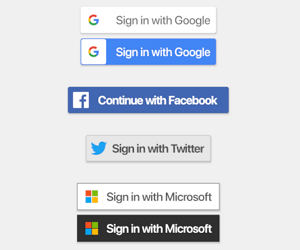
Flutter widget library containing buttons for authenticating with popular social networks: Apple, Google, Facebook, Twitter
and Microsoft.

Usage
Add flutter_auth_buttons to your pubspec.yaml, then import the Dart file:
import 'package:flutter_auth_buttons/flutter_auth_buttons.dart';Use the onPressed attribute to capture the button press and call your authentication logic within that. To disable
the button, pass null or omit the attribute.
FacebookSignInButton(onPressed: () {
// call authentication logic
});Some buttons have a dark mode. Enable this with the optional parameter:
GoogleSignInButton(
onPressed: () {/* ... */},
darkMode: true, // default: false
)You can adjust the border-radius of the buttons:
TwitterSignInButton(
onPressed: () {},
borderRadius: 10.0,
)You can adjust the text style of the buttons:
TwitterSignInButton(
onPressed: () {},
textStyle: TextStyle(fontSize: 20, fontWeight: FontWeight.w700, fontFamily: "Roboto"),
)You can adjust the splash color of the buttons:
GoogleSignInButton(
onPressed: () {/* ... */},
splashColor: Colors.white,
// setting splashColor to Colors.transparent will remove button ripple effect.
)See the documentation for API details: https://pub.dartlang.org/documentation/flutter_auth_buttons/latest/.
Contributions
Contributions are very welcome. I would recommend discussing large changes in an issue before you spend the time on them.
Good quality pull requests will win you commit rights.
Source Code
Please Visit Flutter Auth Buttons Source Code at GitHub