
Flutter-WebRTC
WebRTC plugin for Flutter Mobile/Desktop/Web
Functionality
| Feature | Android | iOS | Web | macOS | Windows | Linux | Fuchsia |
|---|---|---|---|---|---|---|---|
| Audio/Video | ✔ | ✔ | ✔ | ✔ | [WIP] | [WIP] | |
| Data Channel | ✔ | ✔ | ✔ | ✔ | [WIP] | [WIP] | |
| Screen Capture | ✔ | ✔ | ✔ | ||||
| Unified-Plan | |||||||
| MediaRecorder | ⚠ | ⚠ | ⚠ |
Usage
Add flutter_webrtc as a dependency in your pubspec.yaml file.
iOS
Add the following entry to your Info.plist file, located in <project root>/ios/Runner/Info.plist:
<key>NSCameraUsageDescription</key>
<string>$(PRODUCT_NAME) Camera Usage!</string>
<key>NSMicrophoneUsageDescription</key>
<string>$(PRODUCT_NAME) Microphone Usage!</string>This entry allows your app to access camera and microphone.
Android
Ensure the following permission is present in your Android Manifest file, located in <project root>/android/app/src/main/AndroidManifest.xml:
<uses-feature android:name="android.hardware.camera" />
<uses-feature android:name="android.hardware.camera.autofocus" />
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.CHANGE_NETWORK_STATE" />
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />The Flutter project template adds it, so it may already be there.
Also you will need to set your build settings to Java 8, because official WebRTC jar now uses static methods in EglBase interface. Just add this to your app level build.gradle:
android {
//...
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
}If necessary, in the same build.gradle you will need to increase minSdkVersion of defaultConfig up to 18 (currently default Flutter generator set it to 16).
Contributing
The project is inseparable from the contributors of the community.
- CloudWebRTC – Original Author
- RainwayApp – Sponsor from Paypal
Contributors
Code Contributors
This project exists thanks to all the people who contribute. [Contribute].
Financial Contributors
Become a financial contributor and help us sustain our community. [Contribute]
Individuals
Organizations
Support this project with your organization. Your logo will show up here with a link to your website. [Contribute]
Example
For more examples, please refer to flutter-webrtc-demo.
Demo
Flutter WebRTC plugin Demo
Online Demo: https://demo.cloudwebrtc.com:8086/
Usage
git clone https://github.com/cloudwebrtc/flutter-webrtc-democd flutter-webrtc-demoflutter packages getflutter run
Note
- If you want to test
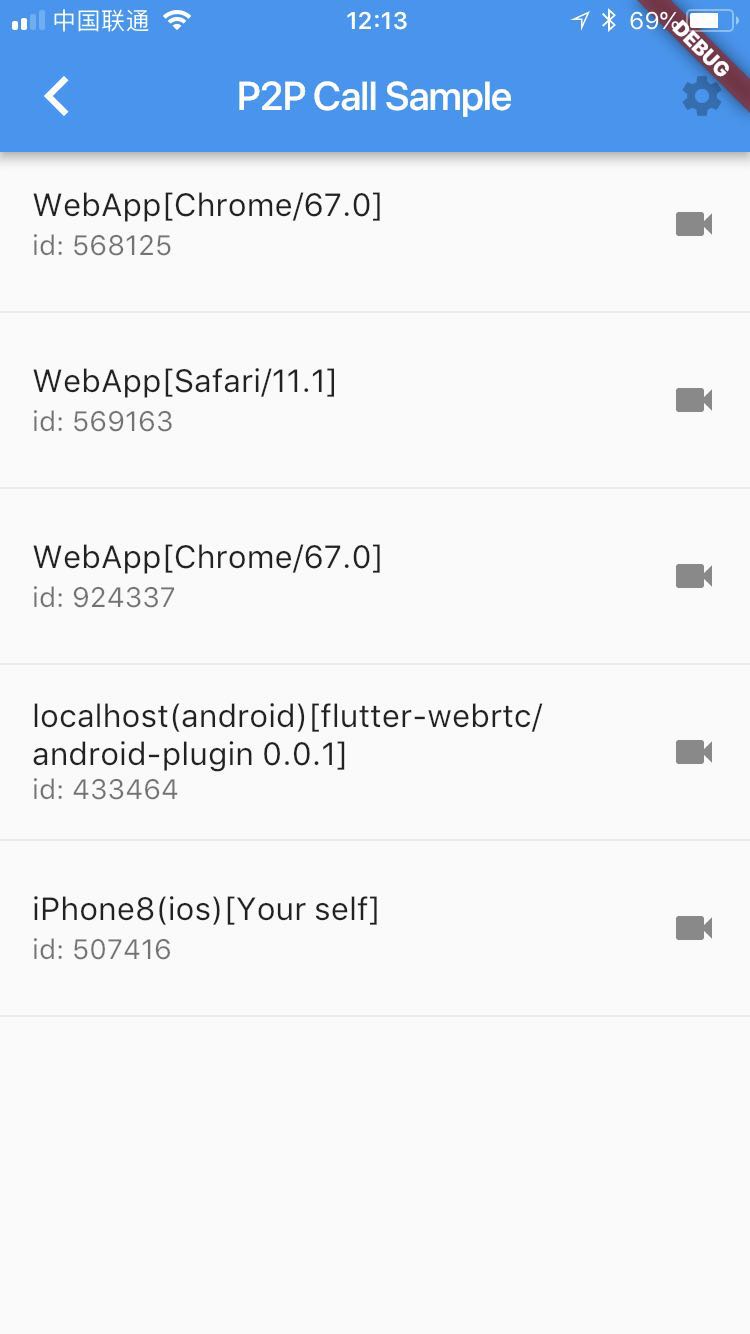
P2P Call Sample, please use the webrtc-flutter-server, and enter your server address into the example app.
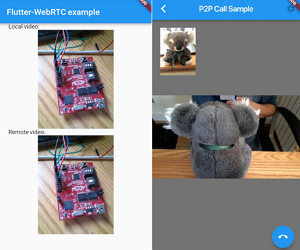
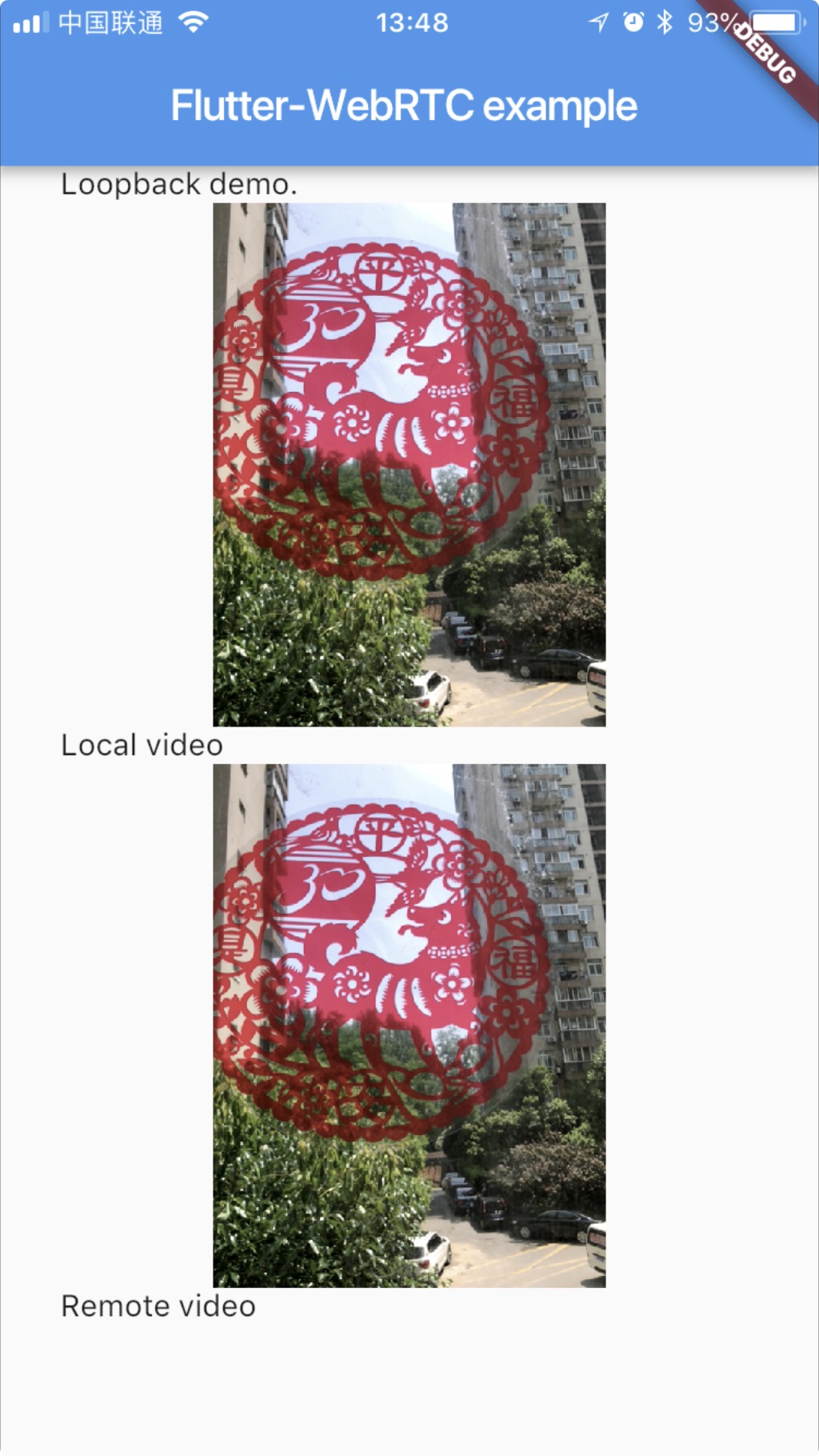
screenshots
iOS



Android



Source Code
Please Visit WebRTC Plugin for Flutter Source Code at GitHub