
passcode
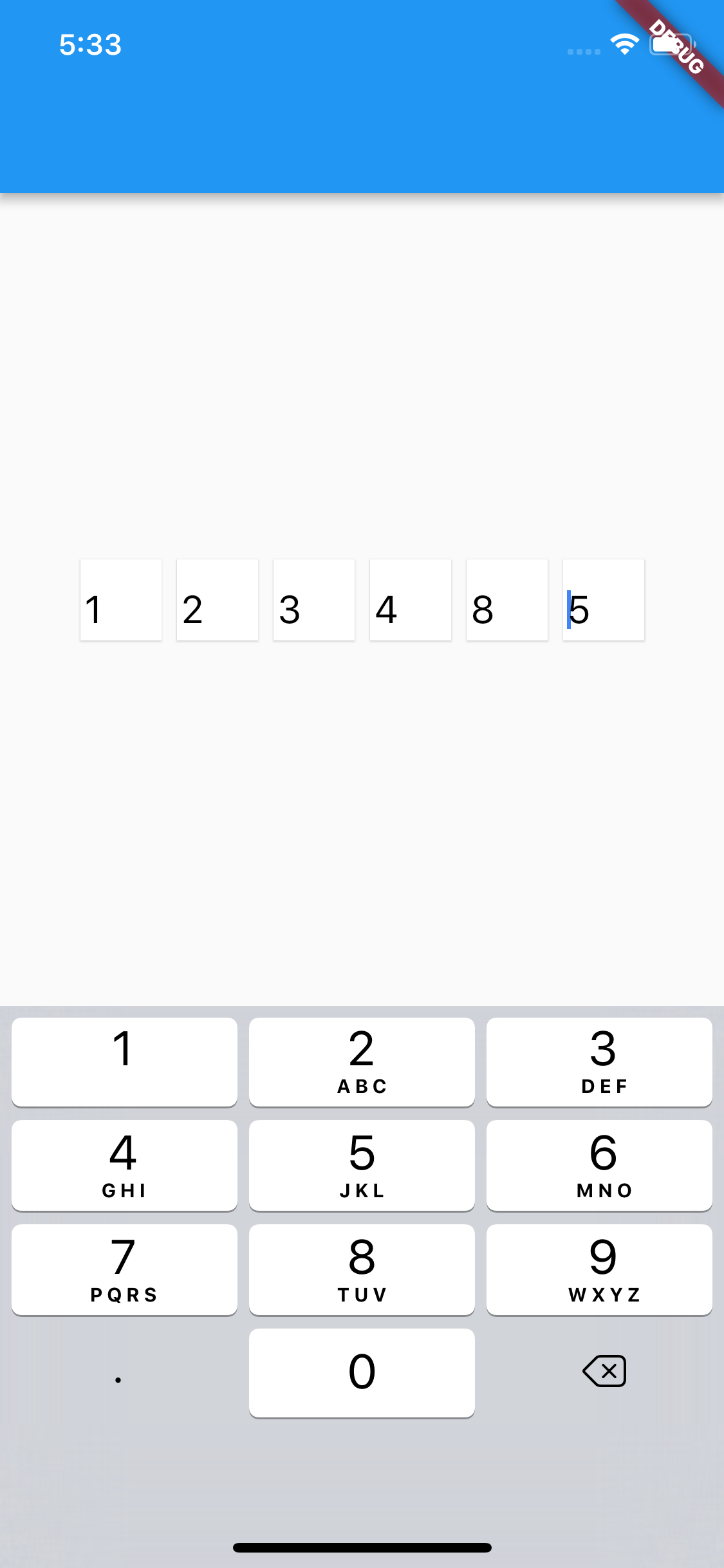
A Flutter Password widget for entering a passcode.

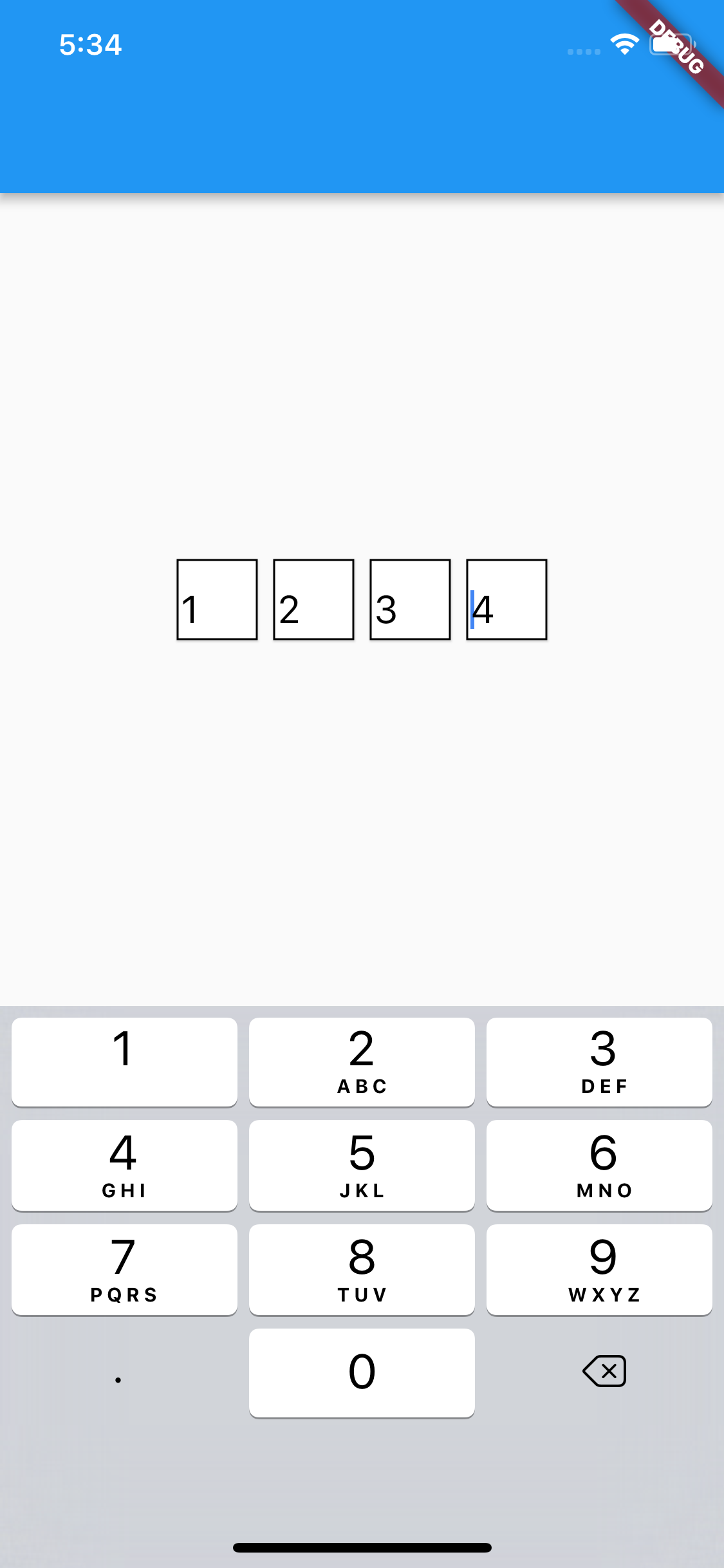
This Flutter Password Widget allows you to customise number of characters, background and border colors and obscure text.

Example
import 'package:flutter/material.dart';
import 'package:passcode/passcode.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
PasscodeTextField(
onTextChanged: (passcode) {
print(passcode);
},
totalCharacters: 4,
borderColor: Colors.black,
passcodeType: PasscodeType.number,
),
],
),
),
),
);
}
} Getting Started
For help getting started with Flutter, view our online documentation.
For help on editing package code, view the documentation.
Source Code
Please Visit Flutter Password Widget Source at Github link